Cara memasang tool color picker di blog sudah banyak dari teman-teman blog yang sudah berbagi tentang bagaimana cara membuat tool color di blog. Tapi disini saya akan membagikan cara membuat color picker yang sudah responsive hasil modifikasi kompiajaib.com.
Tool color picker ini responsive pada beberapa device sehingga ukurannya bisa menyesuaikan browser/device.
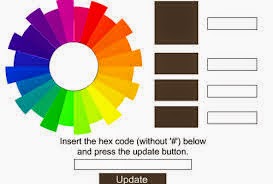
Untuk yang ingin melihat demonya silahkan klik tombol demo di bawah.
Untuk yang berminat menerapkan/memasang tool color picker di blog, silahkan perhatikan cara pemasangannya dibawah ini.
Install
1. Pertama pasang kode CSS dibawah ini tepat diatas kode </style> atau ]]></b:skin>..color-code {
text-align:center;
margin:20px auto;
width:60%;
}
.color-responsive {
position:relative;
padding-bottom:100%;
height:0;
overflow:hidden;
}
.color-responsive object {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
border:0;
}
Untuk menyesuaikan lebarnya ubah ukuran width:60% sesuai lebar halaman postingan blog kalian.
2. Untuk memanggil kode CSS masukan kode HTML dibawah ini pada halaman posting atau halaman statis. dengan memindahkan Compose menjadi HTML.
<div class="color-code"> <div class="color-responsive"> <object height="420" width="420" data="http://www.2createawebsite.com/build/color.swf"></object> </div></div> <div class="color-code"> <div class="color-responsive"> <object height="420" width="420" data="http://www.2createawebsite.com/build/col.swf"></object> </div> </div>
3. Simpan Template dan Publikasikan.
Sekian Tutorial memasang tool color picker diblog, jika ada pertanyaan silahkan berkomentar.

1 comments:
Kebetulan saya sudah pasang di blog baru saya gan, jadi ijin nyimak saja. Sesekali lihat blog saya juga ya. :)
1 Komentar
* Jika ada masalah dengan Tools diatas, berkomentarlah.
Info Konversi Kode OOT Smiley